前言
在Web开发中,对 Google Fonts、Jsdelivr 这类前端公共资源库的稳定访问至关重要。
然而,由于网络原因,这些官方服务在“部分地区”的访问速度常常不尽人意,甚至出现连接超时,直接影响了开发效率与线上产品体验。
为了解决这一痛点,我搭建并维护了两个公益性质的高速镜像服务,旨在为开发者提供一个可靠的备选方案。
正题
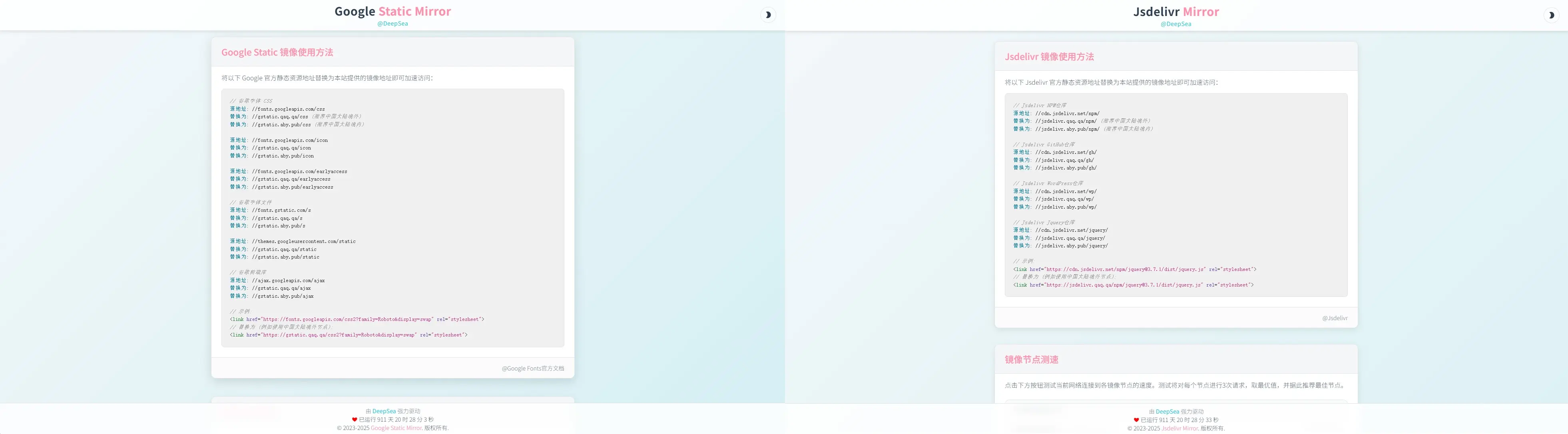
Google 静态资源镜像
此镜像旨在解决 Google Fonts, Google Hosted Libraries 等常用静态资源的访问难题。
当项目中依赖的 fonts.googleapis.com 或 ajax.googleapis.com 等业务地址出现访问瓶颈时,此服务可作为替代。
核心特性:
- 实时同步: 所有资源请求均实时回源至 Google 官方服务器获取并缓存,确保内容与官方源完全一致。
- 多节点部署: 服务提供两个节点,可根据目标用户群体选择:
- 国际线路节点:https://gstatic.qaq.qa
- 中国大陆境内 CDN 节点:https://gstatic.aby.pub
- 免费与隐私: 项目为纯公益性质,不产生任何费用。服务器不记录用户访问日志,以保护用户隐私。
支持范围:
主要覆盖以下高频使用的 Google 域名:
- fonts.googleapis.com (Google Fonts CSS API)
- fonts.gstatic.com (Google Fonts 字体文件)
- ajax.googleapis.com (Google Hosted Libraries)
- themes.googleusercontent.com (部分 Google 主题相关静态资源)
Jsdelivr 镜像
此镜像作为 Jsdelivr 的备用访问方案,在其官方服务不稳定时,提供一个可靠的后备资源路径。
核心特性:
服务特性与 Google 镜像站保持一致:实时同步、多节点加速、免费且注重隐私。
- 国际线路节点:https://jsdelivr.qaq.qa
- 中国大陆境内 CDN 节点:https://jsdelivr.aby.pub
特别说明:
为防止服务被滥用,此镜像启用了路径白名单机制。只有符合白名单规则的资源才允许加速访问。可以在项目官网 jsdelivr.qaq.qa 搜索或验证资源路径的可用性。
使用方法
将项目代码中的官方域名替换为相应的镜像域名即可。
示例:替换 Google Fonts
// 示例: <link href="https://gstatic.qaq.qa/css2?family=Roboto&display=swap" rel="stylesheet"> // 替换为 (例如使用中国大陆境外节点): <link href="https://gstatic.qaq.qa/css2?family=Roboto&display=swap" rel="stylesheet">
示例:替换 Jsdelivr 资源
// 示例: <link href="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.js" rel="stylesheet"> // 替换为 (例如使用中国大陆境外节点): <link href="https://jsdelivr.qaq.qa/npm/jquery@3.7.1/dist/jquery.js" rel="stylesheet">
更新日志
2025-07-02: 核心缓存逻辑重构:迈向原生、高效与智能
为了提供更极致的性能和更可靠的服务,我对底层的 Nginx 缓存架构进行了一次全面的重构和优化。本次更新的核心是实现完全遵循上游(Google/Jsdelivr)原生缓存策略,并引入了更智能的客户端请求处理机制。
主要改动与优势:
1. 原生缓存策略遵循:
- 改动: 移除了所有强制性的缓存时间配置(如 proxy_cache_valid),转而完全依赖上游服务器返回的 Cache-Control 和 Expires 响应头。
- 优势: 这意味着本镜像服务的缓存行为与官方源完全同步。如果 Google 决定一个字体文件可以缓存一年,我们的镜像服务器也会缓存一年;如果 Jsdelivr 更新了某个库并指示旧版本立即失效,我们的镜像服务器缓存也会同步失效。这从根本上保证了内容的新鲜度和一致性。
2. 智能处理客户端刷新请求:
- 改动: 引入了对客户端请求头 Cache-Control: max-age=0 (普通刷新) 和 Pragma: no-cache (强制刷新) 的精确识别。
- 优势: 当你在浏览器中按下 F5 刷新时,我们的镜像服务器能理解你的意图,并向源站发起“验证”请求。如果资源未变更,源站仅返回一个轻量的 304 Not Modified 响应,极大地节省了你的等待时间和我们的镜像服务器带宽。这使得生产环境中客户端的访问体验以及调试和开发过程中的刷新操作变得更快速、高效、稳定。
3. 健壮性提升:
- 改动: 优化了缓存锁定(proxy_cache_lock)和陈旧缓存利用(proxy_cache_use_stale)机制。
- 优势: 在高并发请求(如项目首次构建)或上游服务器临时故障的极端情况下,我们的镜像服务器能有效防止“缓存击穿”,并提供一个(可能过期的)可用版本,最大程度地保障了服务的稳定性和可用性。
对用户的影响:
- 更快的响应速度: 缓存命中率更高,刷新验证更轻量。
- 更高的可靠性: 资源版本与官方源的同步更加精确可靠。
- 更好的开发体验: 无需担心因代理缓存策略不当而获取到过期的资源,所见即所得。
本次更新是一次“看不见”但至关重要的底层优化,它将镜像服务的专业性和稳定性提升到了一个新的高度。
声明
- 版权归属: 文中提到的所有镜像服务仅为反向代理和缓存加速,不对资源内容进行任何修改。所有资源的版权归 Google 及 Jsdelivr 所有。
- 使用建议: 建议将此服务主要用于开发和测试环境以提高效率。若要在生产环境使用,请务必自行进行充分测试和风险评估。
- 服务保障: 项目由个人维护,旨在为广大开发者提供便利,无法提供商业级的服务等级协议(SLA)保障。
以上是两个镜像服务的简要介绍,更多内容请前往对应镜像站项目官网查看。希望它们能对你的开发有所帮助。
项目地址汇总:
- Google 静态资源镜像:https://gstatic.qaq.qa
- Jsdelivr 镜像:https://jsdelivr.qaq.qa






感谢博主无偿提供这么好用的镜像源,这个社会有你更精彩!
氢快科技你真得了